Obiettivi e aspettative educative di Ottimo in questa lezione:
Dai cari amici di Ottimo ci si aspetta che dopo aver studiato questa lezione saranno in grado di:
- Comprendere il significato di URL e comprendere il significato di questa parola.
- Comprendere la struttura generale dell’URL, in termini chiari e semplici, e riconoscerne le componenti.
- Avere presente che i termini link e URL, sebbene comunemente usati in modo intercambiabile, sono leggermente diversi.
- Comprendere il concetto di indirizzamento del testo e riconoscerlo quando ne trovano dei casi.
Se guardi la barra nella parte superiore di questa pagina, puoi vedere un URL. La stessa cosa che a volte viene indicata in un linguaggio più semplice come indirizzo del sito.

Ci sono molte persone che pensano che il significato di URL sia chiaro e che non abbiamo bisogno di parlarne.
Non appena qualcuno utilizza l’indirizzo https://www.ottimositoweb.it/ per raggiungere Ottimo e questa pagina, cioè, riconosce l’URL e ne comprende il significato.
Alcune persone che lavorano nel campo del web e dell’IT potrebbero anche dirti che è possibile scrivere un libro sugli URL e ricordare una varietà di principi e suggerimenti.
In questa lezione parleremo degli URL un po’ oltre il livello del primo gruppo e molto meno di quanto previsto dal secondo gruppo.
Vediamo i punti salienti:
Che cos’è l’abbreviazione dell’URL e chi l’ha inventata?
URL sta per Uniform Resource Locator: un modo coordinato e integrato per individuare le risorse nello spazio digitale.
Il termine URL, così come il modo in cui usarlo, è stato suggerito e progettato da Berners Lee. Qualcuno di cui abbiamo già parlato nella lezione sull’HTML.
Suggerire un modo per determinare l’indirizzo di qualsiasi cosa presente nello spazio digitale è una parte importante dell’invenzione di Internet e del Web; un onore che oggi di solito attribuiamo alla squadra di Berners-Lee.
Per usare un eufemismo, e in qualche modo impreciso, possiamo dire che molti URL determinano la posizione di un file da qualche parte sul Web.
Un file che può essere un’immagine, un video, un testo normale, un file di formattazione del sito (CSS), un programma (come php) o qualsiasi altra cosa.
Tuttavia, chi lavora in modo più professionale sa che una risorsa non contiene solo un file ma può puntare ad altre fonti (ad esempio, può rispondere a una domanda specifica di un database). Ma per la nostra lezione attuale, è sufficiente sapere che l’URL punta a un file che c’è da qualche parte nello spazio digitale.
Quali sono le parti principali di una struttura URL?
Questa è la parte di cui possiamo parlare per ore; ma qui esamineremo solo alcuni brevi punti chiave al riguardo.
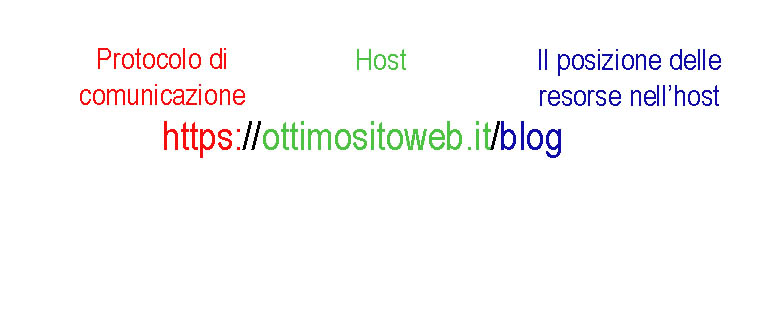
Un URL ha tre parti principali. Ad esempio, diamo un’occhiata all’URL della pagina del Blog che c’è all’interno di Ottimo:

Per comprendere meglio ciascuna di queste tre sezioni, forniamo un esempio molto semplice di indirizzamento:
Considera le spiegazioni che un manager dà al suo collega:
- Chiama Google, dì a loro di mettersi in contatto con il dipartimento del commercio estero; parla con la signora Elena.
- Consegna questo apachetto personalmente in via Settembrini 37, Milano.
Ciascuno di questi comandi è suddiviso in tre sezioni:
Protocollo di comunicazione: chiamare /Andare di persona /Spedire un pacchetto.
Destinazione (generale): Azienda Google / Città di Milano.
Indirizzi Interni: Via Settembrini Sig.ra Elena/N. 37 Via Settembrini.
La stessa segmentazione viene utilizzata durante la creazione dell’URL.
Di solito vediamo che per accedere ai siti web vengono utilizzati i protocolli di comunicazione http e https tuttavia, esistono altri protocolli (come FTP, mailto e telnet).
Al centro vediamo gli indirizzi (destinazione generale). Di solito nel sito Ottimo vedi ottimositoweb.it Tuttavia, durante il download dalla sezione blog di Ottimo, vedrai gli indirizzi host come ottimositoweb.it/blog.
La parte finale contiene lo stesso indirizzo e dei dettagli finali che ci portano a destinazione (o file o fonte).
Andando all’indirizzo che vedi sopra, ti connetti al server di ottimositoweb.it utilizzando il protocollo https, e in esso fai riferimento all’indirizzo esatto che conosci (ad esempio, la pagina del blog o qualsiasi altra pagina).
Quali altri dettagli vengono utilizzati per creare l’URL?
I dettagli non sono finiti qui.
A volte vedi direttamente un indirizzo finale. Per esempio:
Con questo indirizzo ottimositoweb.it/neuralink/ è possibile accedere alla pagina di questo articolo sul server di Ottimo utilizzando il protocollo https.
A volte alcuni indirizzi sono più lunghi (hanno più vicoli e strade). Ad esempio, la foto utilizzata nella parte superiore di questo articolo è archiviata al seguente indirizzo:
https://www.ottimositoweb.it/wp-content/uploads/2020/10/Url.jpg
Come puoi vedere, ti stai ancora connettendo al server ottimositoweb.it con il protocollo https.
Ma per poter classificare meglio le foto, le abbiamo inserite tutte in una categoria chiamata wp-content.
Esistono anche diverse cartelle in cui la foto è archiviata.
Inoltre, in più directory interne, i file vengono archiviati in base all’anno e al mese in cui le foto sono state posizionate sul server.
Gli indirizzi possono essere più dettagliati. I dettagli sono chiamati parametri di passaggio (Passing parameters).
Ad esempio, questo è l’URL di un libro di strategia sui contenuti scritto dalla signora Halvorson che trovi su Amazon:
https://www.amazon.com/Content-Strategy-Web-Kristina-Halvorson/dp/0321808304
Sembra che non ci sia niente di strano.
Supponi ora di andare su Amazon dall’inizio e di cercare dei libri di Content Strategy. Quindi vai al libro della signora Halvorson e cliccaci sopra. Verrai reindirizzato al seguente indirizzo:
È interessante notare che i contenuti di questa pagina non sono diversi dalla pagina menzionata sopra.
Ma questa volta Amazon ti informa che sei stato reindirizzato a questa pagina cercando parole di strategia di contenuto (ci sono altri dettagli su questo indirizzo che esulano dallo scopo della nostra discussione).
Questo tipo di parametri di passaggio può essere considerato come una situazione in cui un tuo amico ti manda al negozio di un amico e ti suggerisce di dirgli che ti ha mandato lui.
In questo modo, i siti monitorano e controllano il movimento dei visitatori in modo che possano misurare l’efficacia delle loro attività e ottimizzare gradualmente la progettazione dei percorsi.
In pratica, si può dire che in questo modo si determina una parte del piano del viaggio del cliente e si sa come si è arrivati al punto (alla situazione) attuale.
Naturalmente, i parametri non devono essere sempre inviati e ricevuti dai webmaster e dai designer dei siti.
Puoi anche guardare la struttura degli URL per capire come inviare alcuni dei parametri che desideri.
Ad esempio, guarda questo URL:
https://www.ottimositoweb.it/?s=MARKETING+DIGITALE&lang=it
Qui si invia un parametro per il server di Ottimo. Dite al server di sfogliare tutti i contenuti di Ottimo e di vedere quale contenuto è etichettato con la parola MARKETING DIGITALE.
Qual è la differenza tra un URL e un collegamento?
Questi due termini sono spesso usati in modo intercambiabile e non si può dire che questo sia errato.
Ma è importante notare che un collegamento fa parte di una pagina web o di un testo digitale che punta a un URL.
Ad esempio, quando diciamo per favore visita una pagina su Ottimo, in realtà ci stiamo collegando a un URL.
Perché l’URL originale è: https://www.ottimositoweb.it/chi-siamo/
Per capire meglio la differenza tra i due concetti, è sufficiente notare che in molti messenger la possibilità di collegamento non è contemplata. Ciò significa che devi fornire direttamente l’URL.
Di solito chi lavora nel campo della SEO presta molta attenzione ai link. Soprattutto con la descrizione a cui è collegato ciascun URL e questa descrizione è chiamata testo di ancoraggio (Anchor text).
Ad esempio, possiamo collegare la pagina Chi siamo a Ottimo https://www.ottimositoweb.it/chi-siamo/ come segue:
Tutti e tre i collegamenti ora vanno a un singolo URL. Ma il loro testo di ancoraggio è diverso. I motori di ricerca prestano molta attenzione a questi testi e li considerano come uno degli indizi di contenuto.
Quando colleghiamo l’URL di Ottimo con le parole Storia di Ottimo sito web, oltre che a te – come contatto e lettore – inviamo anche un messaggio a Google comunicandogli che quella parte di quella pagina rimanda a un’altra pagina in cui si tratta della storia di Ottimo e se qualcuno ti chiede delle informazioni sulla storia di Ottimo, ricorda che questa pagina potrebbe essere un buon posto per indirizzarlo.
Che cos’è l’indirizzamento nel testo?
L’ultimo punto che affronteremo brevemente è l’indirizzamento del testo. Se guardi di nuovo l’inizio di questa lezione, vedrai che ti abbiamo riportato i titoli delle diverse sezioni come link.
Ma questi collegamenti hanno una caratteristica interessante. Quando si fa clic su di essi, si passa alla stessa pagina e la pagina praticamente non si carica di nuovo.
Se guardi l’URL di questi link, vedrai che abbiamo usato # in essi.
In altre parole, abbiamo nominato le diverse sezioni di questo articolo e utilizzato l’hashtag per dire esattamente a quale parte dell’articolo dovrebbe andare.
Questo tipo di utilizzo che vedi è noto come Navigazione. Nelle lezioni lunghe, utilizziamo questo metodo per aiutarti a muoverti più facilmente all’interno della lezione.
Ovviamente c’è un altro utilizzo per questo tipo di URL. Possiamo inviarti esattamente al punto nel mezzo di un’altra pagina.
C’è sempre un segno # nell’URL dei commenti che appaiono accanto alla pagina Ottimo. Perché quando vai su quella pagina, vogliamo che tu venga indirizzato direttamente alla parte in cui si trova il commento.
Guarda questo URL:
https://www.ottimositoweb.it/che-cos-e-il-divario-digitale/#Divario2
Nella lezione Digital Gap, da qualche parte all’inizio della discussione, definiamo come si forma il divario digitale. Abbiamo segnato quella parte con Divario2. Utilizzando questo collegamento, ti porteremo direttamente alla sezione della definizione dopo aver raggiunto la pagina del divario digitale.
Se torniamo all’esempio dato all’inizio della lezione, è come dire che al secondo piano della casa in cui siete arrivati, c’è una stanza che cè scritto sulla sua porta: Segreteria. Bussate alla porta ed entrate.







Una risposta
buona perchè abbastanza chiara la esposizione